Онлайн генератор CSS фильтров для изображений
- JPG
- head
CSS фильтр: ALL
ОНЛАЙН ГЕНЕРАТОР CSS ФИЛЬТРОВ ДЛЯ ИЗОБРАЖЕНИЙ
Для того чтобы упростить представление работы css свойства "filter" вы можете воспользоваться онлайн генератором. В левой и правой колонках представлены все 10 вариаций фильтров, кроме того на верхней панели можно переключить центральный вид на одновременное применение всех фильтров. В общем случае после выбора необходимого вам свойства, в центральной колонке будет отображен блог с изображением, ползунком и поле с кодом. Изменяя значения фильтра с помощью ползунка вы тут же сможете увидеть как будет выглядеть тот или иной фильтр, код также будет реагировать на движение ползунка и его можно скопировать сразу же после достижения нужного результата.
Формат изображения* - формат изображения для которого применяется фильтр.
Параметры вставки фильтра* - выбор как будет загружен фильтр на страницу.
Активировать все фильтры - открывается вид с ползунками для каждого фильтра. Фильтры будут применены одновременно.
Перезагрузка - сброс всех параметров.
* - В будущем будут добавлены варианты для изменения и этих параметров.
Общая информация о свойстве CSS - Filter
CSS свойство filter позволяет манипулировать цветом изображения путём наложения на него различных фильтров, таких как сепия, оттенки серого, насыщенность и т.д. Так как свойство введено относительно недавно (первое описание стандарта от 25 октября 2012) его не поддерживают старые браузеры, в том числе вся линейка Internet Explorer.
Поддержка CSS свойства filter в разных браузерах:
- Не совместимо с IE. Подробнее о возможной совместимости - Microsoft Library.
- Edge - не поддерживается url.
- Chrome с 58 до 49 версии и Android Browser в Android 4.4 и 4.4.4 требуют добавления префикса "-webkit-".
Описание значений свойства filter
BLUR - Размытие
Возможные величины: длина (px,rem,vw,vh и т.д.).
Диапазон: 0 - ∞; где ноль исходное изображение.
Описание: Размытие, смещение резкости, расфокусировка. При больших значениях свойства, изображение может становиться близким к монотонному. Также при больших значениях может понадобиться время чтобы эффект отрендерился в браузере.
Пример: filter: blur(10px);
BRIGHTNESS - Яркость
Возможные величины: число, проценты.
Диапазон: 0 - ∞, 0%-∞%;где 1 или 100% - оригинальное изображение.
Описание: Увеличение и снижение яркости. При величине меньше единицы или 100% изображение будет темнеть (в нуле чёрное), при значениях больше единицы или 100% изображение будет становиться ярче.
Пример: filter: brightness(0.2);
CONTRAST - Контраст
Возможные величины: число, проценты.
Диапазон: 0 - ∞, 0%-∞%;где 1 или 100% - оригинальное изображение.
Описание: Увеличение и снижение контрастности. При величине меньше единицы или 100% изображение будет иметь меньшее количество оттенков (в нуле серое), при значениях больше единицы или 100% на изображении будет увеличиваться количество цветовых оттенков.
Пример: filter: contrast(200%);
DROP-SHADOW - Тень
Возможные величины: Длина и цвет для тени.
Диапазон: любое значение для первых двух параметров смещения; 0 - ∞, для параметра размытия, где 0 - отсутствие размытия.
Описание: Тень для изображения, необходимо задать два первых параметра длины для смещения тени по оси координат (x,y), третий параметр задаёт размытие/прозрачность тени (третий параметр не должен быть меньше нуля). Последний параметр - цвет тени (стандартное значении цвета при его отсутствии разнится в зависимости от браузера, например в Chrome оно равно - #1a1a1a). Порядок в спецификации задан следующим образом: 1 - смещение по оси X; 2 - смещение по оси Y; 3 - размытие; 4 - цвет тени. При этом браузеры также активируют свойство если цвет тени задать в самом начале - перед смещением по оси абсцисс (Х). Значение равнозначны с css свойством 'box-shadow'.
Пример: filter: drop-shadow(20px -20px 10px #000);
GRAYSCALE - Оттенки серого
Возможные величины: число, проценты.
Диапазон: 0 - 1, 0%-100%;где 0 или 0% - оригинальное изображение.
Описание: Увеличение и снижение количество цветов на изображении.
Пример: filter: grayscale(0.2);
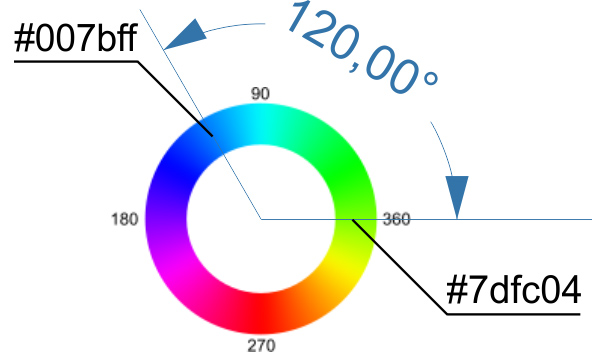
HUE-ROTATE - Смещение цвета
Возможные величины: угловые (градусы, радианы)
Диапазон: любое значение; где 0 или 360deg - оригинальное изображение.
Описание: Действие основано на замене текущего цвета, на цвет который будет получен при смещении на заданный угол по цветовому кругу. Например, синий цвет при смещении угла в 90 градусов - filter: hue-rotate(90deg), сменится на салатовый, а при значении 180deg смениться на жёлтый.

в результате цвет #007bff будет заменён на #7dfc04
Пример: filter: hue-rotate(180deg);
INVERT - Инвертирование цвета
Возможные величины: число, проценты.
Диапазон: 0 - 1, 0%-100%; где 0 или 0% - оригинальное изображение.
Описание: Инвертирование цвета (например, с чёрного в белый), 0 - оригинальное изображение, 1 или 100% полностью инвертированное. В середине процесса инвертирования (0.5 или 50%) изображение становится полностью серым.
Пример: filter: invert(90%);
Opacity - Прозрачность
Возможные величины: число, проценты.
Диапазон: 0 - 1, 0%-100%; где 1 или 100% - оригинальное изображение.
Описание: Прозрачность. Разница между обычным свойством 'opacity' в том, что фильтр можно наложить совместно с другими фильтрами при этом не получить умножение прозрачности для всего блока. Свойство opacity: 0.5 и filter: opacity(0.5) без примесей других модификаторов - равнозначны, но при этом применённые к одному блоку не дадут ему полную прозрачность. (Можете попинать в комментариях в более правильном направлении).
Пример: filter: opacity(0.7);
Saturate - Насыщенность
Возможные величины: число, проценты.
Диапазон: 0 - ∞, 0%-∞%; где 1 или 100% - оригинальное изображение.
Описание: Увеличение и снижение насыщенности. При величине меньше единицы или 100% изображение будет иметь меньшее количество оттенков (в нуле будут использованы только оттенки серого, равнозначно grayscale(1) ), при значениях больше единицы или 100% на изображении будет увеличиваться насыщенность цветов.
Пример: filter: saturate(0.7);
SEPIA - Сепия
Возможные величины: число, проценты.
Диапазон: 0 - 1, 0%-100%; где 0 или 0% - оригинальное изображение.
Описание: Имитация выцветшей фотографии (эффект старины). На 100% или 1, в изображении будут использованы только оттенки коричневого (светло-коричневого) цвета.
Пример: filter: sepia(100%);
Ссылки:
- Стандарт - https://www.w3.org/TR/filter-effects/
- Описание - https://drafts.fxtf.org/filter-effects/
- Поддержка браузерами - http://caniuse.com/#feat=css-filters
- Mozila Web docs - https://developer.mozilla.org/en/docs/Web/CSS/filter
- Статья об изменении цвета на Atlogex Blog - https://atlogex.com/change-color-picture



